인스펙터
Jump to navigation
Jump to search

인스펙터
인스펙터는 월드에 존재하는 모든 객체들을 탐색할 수 있으며, 각각의 속성들을 편집할 수 있는 도구입니다. 익숙치 못한 상태로 이 도구를 사용하면, 자칫하다 상호작용(버튼 이벤트 같은)을 망가뜨릴 수 있으니 주의가 필요합니다만. 월드를 저장하지 않고 닫는다면, 다시 복구되니 여러가지 시험을 해 보세요. 다만, 타인의 월드에서 권한을 받은 경우엔 좀 더 신중해 지시길 바랍니다.
인스펙터의 기본 구조
좌측 패널은 객체들이 트리구조로 나열되어 있습니다:
- 더블클릭으로 대상을 선택하면, 선택된 대상은 녹색으로 표시됩니다. 또한 선택된 대상은 월드에서도 기즈모로 표시됩니다.
- 특정 대상을 그립(잡기) 버튼으로 드래그 하여 다른 대상에 드랍하는 경우. 드랍한 대상을 부모로 재지정하게 됩니다.
- Developer tool tip을 장착하고 객체를 드래그한 상태로 클릭을 하면 새로운 인스펙터가 나타나고, LogiX tool tip을 장비 후 객체나 구성요소를 드래그하여 인스펙터 창이 아닌 일반 공간에서 세컨드리 액션을 클릭하면, 로직스 인터페이스가 표시됩니다.
- 슬롯명(객체명) 앞에 검게 칠해진 원이 표시되어 있다면, 자식이 없는 상태임을 뜻합니다.
- 슬롯명 앞에 검게 칠해진 오른쪽 화살표가 있다면, 자식 슬롯이 있는 객체임을 말합니다. 클릭시 자식 목록이 펼쳐집니다.
- 슬롯명 앞에 아래쪽 화살표가 있는 상태에서 이를 클릭하면, 자식 목록이 숨겨집니다.
- 한단계 위의 부모로 이동하고 싶은 경우, 상단의 꺽인 화살표를 클릭합니다. 주의할 점은 이는 트리의 시작점만 변경할 뿐 선택한 대상을 변경하지 않습니다. 오직 더블클릭으로만 대상을 선택할 수 있습니다.
- 선택된 슬롯의 최상단으로 이동할 경우, 상단에 있는 꼬리 2개 달린 화살표를 클릭합니다. 최상단을 판단하는 기준은 사용된 컴포넌트를 이용합니다.
- 현재 선택된 슬롯을 인스펙터상의 최상위 계층으로 재설정 할때는 오른쪽 상단의 아래로 꺽인 화살표를 클릭합니다. 월드의 최상단 슬롯인 Root에서만 볼 경우 랙이 발생할 수 있으며, 트리가 복잡하거나 협업중인 경우 작업에 방해가 될 수 있으므로, 이 기능을 쓰면 도움이 됩니다.
- 오렌지색의 슬롯은 월드에 저장되지 않습니다.
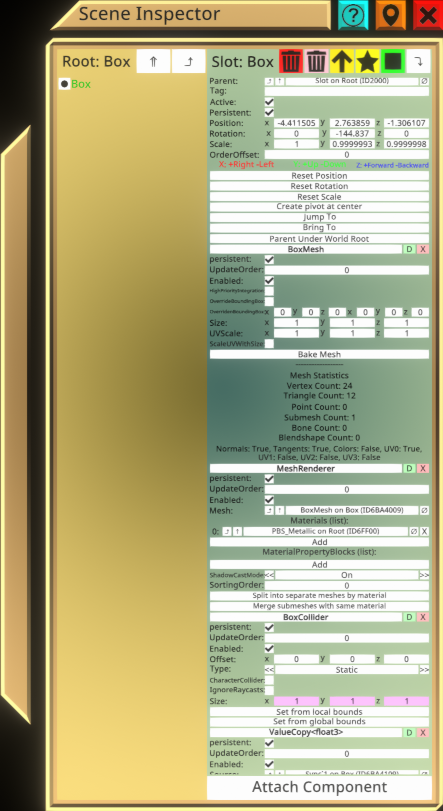
The right pane contains the object properties and components:
- The basic slot properties like name, position, and rotation are at the top. All attached components will be below this. Trigger-drag to scroll the list.
- The red trash can button at the top right will delete the selected slot. This will also destroy associated assets outside of the hierarchy.
- The pink trash can button at the top right will delete the selected slot, while preserving associated assets outside of the hierarchy.
- The yellow up arrow will create a new parent for the selected slot. The selected slot is moved to be a child of this new slot.
- The yellow star button makes a new empty child for the currently selected slot.
- The green square button at the top right will create a copy of the selected slot.
- Trigger-click on any property to edit it.
- Grip-drag on any property to copy the value, and drop it on any other value to paste. This works between separate scene inspector dialogs and also works on LogiX nodes.
- Grip-drag on a property name to get a reference to that property. This is used for certain components.
- Grip-drag on a component name with the LogiX tool tip and click the secondary action button in the world to create a LogiX node for that component.
- The red X next to a component name will delete that component.
- The green D next to a component name will duplicate the component.
- The circle with a slash through it to the right of a reference field will clear that field (change from a reference to null).
- The upward pointing arrow to the left of a reference field will open a new scene inspector dialog for the referenced object.








