Difference between revisions of "Scene Inspector Dialog/ko"
Jump to navigation
Jump to search

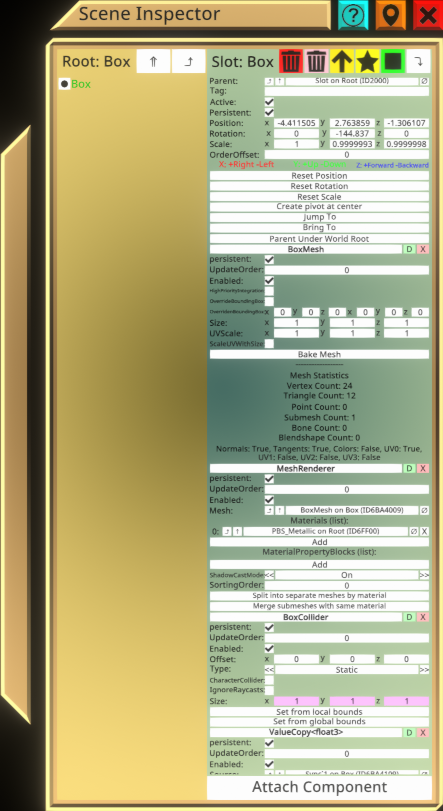
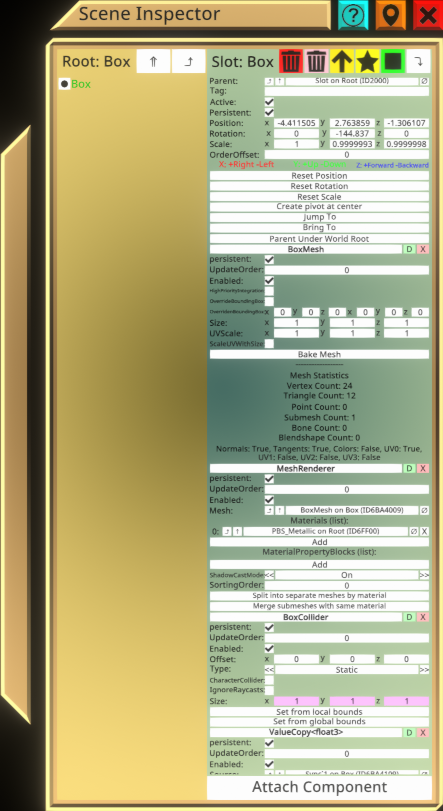
Box Mesh 구성요소가 들어있는 슬롯을 선택한 상태의 인스펙터
(Created page with "== 버튼 ==") |
(Created page with "{| class="wikitable" |아이콘||명칭||기능 |- |50px |제거 |대상 및 대상을 사용중인 다른 슬롯에서도 삭제(ex. Mate...") |
||
| Line 37: | Line 37: | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | | | + | |아이콘||명칭||기능 |
|- | |- | ||
|[[File:InspectorButton-Destroy.png|50px]] | |[[File:InspectorButton-Destroy.png|50px]] | ||
| − | | | + | |제거 |
| − | | | + | |대상 및 대상을 사용중인 다른 슬롯에서도 삭제(ex. Material). |
|- | |- | ||
|[[File:InspectorButton-DestroyPreservingAssets.png|50px]] | |[[File:InspectorButton-DestroyPreservingAssets.png|50px]] | ||
| − | | | + | |에셋 제외 삭제 |
| − | | | + | |선택된 슬롯만 삭제합니다. 삭제 전 머티리얼, 메시 같은 자산은 삭제되지 않도록 처리합니다. |
|- | |- | ||
|[[File:InspectorButton-InsertParent.png|50px]] | |[[File:InspectorButton-InsertParent.png|50px]] | ||
| − | | | + | |부모슬롯 생성 |
| − | | | + | |선택된 슬롯의 부모 슬롯을 한개 만듭니다. |
|- | |- | ||
|[[File:InspectorButton-AddChild.png|50px]] | |[[File:InspectorButton-AddChild.png|50px]] | ||
| − | | | + | |자식슬롯 추가 |
| − | | | + | |선택된 슬롯에 자식 슬롯을 추가합니다. |
|- | |- | ||
|[[File:InspectorButton-Duplicate.png|50px]] | |[[File:InspectorButton-Duplicate.png|50px]] | ||
| − | | | + | |복제 |
| − | | | + | |현재 선택된 슬롯을 복제합니다. |
|- | |- | ||
|[[File:InspectorButton-SetRoot.png|50px]] | |[[File:InspectorButton-SetRoot.png|50px]] | ||
| − | | | + | |루트로 지정 |
| − | | | + | |선택된 슬롯을 인스펙터상 최상단에 위치시킵니다. 이는 다수의 계층으로 구성된 경우 유용하게 사용 가능합니다. |
|- | |- | ||
|[[File:InspectorButton-Help.png|50px]] | |[[File:InspectorButton-Help.png|50px]] | ||
| − | | | + | |도움말 |
| − | | | + | |도움말 표시 |
|- | |- | ||
|[[File:InspectorButton-Pin.png|50px]] | |[[File:InspectorButton-Pin.png|50px]] | ||
| − | | | + | |핀 |
| − | | | + | |플레이어가 이동하면 인스펙터도 따라다니도록 합니다. |
|- | |- | ||
|[[File:InspectorButton-Close.png|50px]] | |[[File:InspectorButton-Close.png|50px]] | ||
| − | | | + | |닫기 |
| − | | | + | |인스펙터를 닫습니다. |
|- | |- | ||
|[[File:InspectorButton-ObjectRoot.png|50px]] | |[[File:InspectorButton-ObjectRoot.png|50px]] | ||
| − | | | + | |객체 루트 |
| − | | | + | |객체의 최상단을 인스펙터 루트로 지정합니다. |
|- | |- | ||
|[[File:InspectorButton-RootUp.png|50px]] | |[[File:InspectorButton-RootUp.png|50px]] | ||
| − | | | + | |루트를 부모로 변경 |
| − | | | + | |트리에서 보여지는 계층을 한단계 도약합니다. |
|} | |} | ||
Revision as of 08:10, 23 April 2021

인스펙터
인스펙터는 월드에 존재하는 모든 객체들을 탐색할 수 있으며, 각각의 속성들을 편집할 수 있는 도구입니다. 익숙치 못한 상태로 이 도구를 사용하면, 자칫하다 상호작용(버튼 이벤트 같은)을 망가뜨릴 수 있으니 주의가 필요합니다만. 월드를 저장하지 않고 닫는다면, 다시 복구되니 여러가지 시험을 해 보세요. 다만, 타인의 월드에서 권한을 받은 경우엔 좀 더 신중해 지시길 바랍니다.
인스펙터의 기본 구조
좌측 패널은 객체들이 트리구조로 나열되어 있습니다:
- 더블클릭으로 대상을 선택하면, 선택된 대상은 녹색으로 표시됩니다. 또한 선택된 대상은 월드에서도 기즈모로 표시됩니다.
- 특정 대상을 그립(잡기) 버튼으로 드래그 하여 다른 대상에 드랍하는 경우. 드랍한 대상을 부모로 재지정하게 됩니다.
- Developer tool tip을 장착하고 객체를 드래그한 상태로 클릭을 하면 새로운 인스펙터가 나타나고, LogiX tool tip을 장비 후 객체나 구성요소를 드래그하여 인스펙터 창이 아닌 일반 공간에서 세컨드리 액션을 클릭하면, 로직스 인터페이스가 표시됩니다.
- 슬롯명(객체명) 앞에 검게 칠해진 원이 표시되어 있다면, 자식이 없는 상태임을 뜻합니다.
- 슬롯명 앞에 검게 칠해진 오른쪽 화살표가 있다면, 자식 슬롯이 있는 객체임을 말합니다. 클릭시 자식 목록이 펼쳐집니다.
- 슬롯명 앞에 아래쪽 화살표가 있는 상태에서 이를 클릭하면, 자식 목록이 숨겨집니다.
- 한단계 위의 부모로 이동하고 싶은 경우, 상단의 꺽인 화살표를 클릭합니다. 주의할 점은 이는 트리의 시작점만 변경할 뿐 선택한 대상을 변경하지 않습니다. 오직 더블클릭으로만 대상을 선택할 수 있습니다.
- 선택된 슬롯의 최상단으로 이동할 경우, 상단에 있는 꼬리 2개 달린 화살표를 클릭합니다. 최상단을 판단하는 기준은 사용된 컴포넌트를 이용합니다.
- 현재 선택된 슬롯을 인스펙터상의 최상위 계층으로 재설정 할때는 오른쪽 상단의 아래로 꺽인 화살표를 클릭합니다. 월드의 최상단 슬롯인 Root에서만 볼 경우 랙이 발생할 수 있으며, 트리가 복잡하거나 협업중인 경우 작업에 방해가 될 수 있으므로, 이 기능을 쓰면 도움이 됩니다.
- 오렌지색의 슬롯은 월드에 저장되지 않습니다.
우측 패널은 선택한 슬롯이 가진 구성요소와 속성들이 표시됩니다:
- 기본적으로 모든 슬롯은 name, position, rotation을 가지고 있습니다. 추가된 구성요소는 그 아래에 표시되며, 트리거로 드래그하여 스크롤이 가능합니다.
- 빨간색 쓰레기통 아이콘은 선택된 대상을 에셋 정보와 함께 삭제합니다. 그리하여 동일한 에셋을 쓰는 다른 대상에도 그 영향을 미치게 됩니다.
- 핑크색 쓰레기통 아이콘은 에셋은 남겨둔 채, 지정한 대상만 삭제합니다.
- 노란색 상향 화살표는 현재 선택된 슬롯의 부모 슬롯을 생성합니다.
- 노란색 별모양은 현재 선택된 슬롯 아래에 자식 슬롯을 추가합니다.
- 녹색 사각형은 현재 선택된 슬롯을 복제하여 형제로 추가합니다.
- 각각의 속성값은 트리거로 클릭하여 수정할 수 있습니다.
- 그립(잡기)하여 드래그하여, 놓는 식으로 값을 복사할 수 있습니다. 이런 복사방식은 인스펙터와 인스펙터간 그리고 로직스 노드에서도 사용할 수 있습니다.
- 속성명을 그립하여 드래그 하는 경우, 참조정보를 구할 수 있습니다. 속성명은 각 구성요소에 있습니다.
- LogiX tool tip을 장착한 상태에서 구성요소 이름을 드래그 하여, 인스펙터 창 밖에서 세컨드리 액션 버튼을 클릭하면, 로직스 노드와 연결 가능한 인터페이스가 나타납니다.
- 각 컴포넌트명 오른쪽의 빨간색 X 를 클릭하면, 해당 컴포넌트가 삭제됩니다.
- 마찬가지로 녹색의 D 키를 클릭하면, 대상 컴포넌트를 복제합니다.
- 속성값중 참조의 경우, 오른쪽에 0과 /가 합쳐진듯한 버튼이 있는데, 이는 값을 지우는 기능을 합니다. (null로 변경)
- 속성값중 참조의 경우, 좌측에는 윗쪽으로 표시된 화살표가 있으며, 클릭시 참조중인 슬롯의 인스펙터가 표시됩니다.








