Difference between revisions of "Scene Inspector Dialog/ja"
Jump to navigation
Jump to search

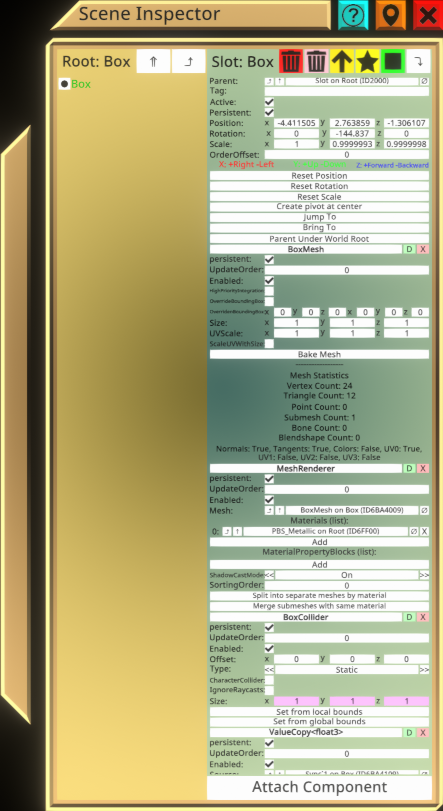
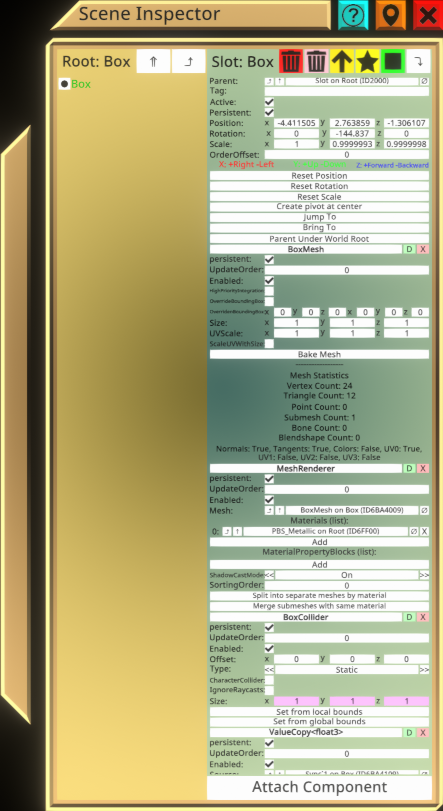
このシーンインスペクターはボックスメッシュの付いたスロットを選択しています
(Created page with "== ボタン ==") |
(Created page with "{| class="wikitable" |アイコン||名前||使用法 |- |50px |破棄 |スロットとその子を破棄する |- |File:InspectorButton...") |
||
| Line 37: | Line 37: | ||
{| class="wikitable" | {| class="wikitable" | ||
| − | | | + | |アイコン||名前||使用法 |
|- | |- | ||
|[[File:InspectorButton-Destroy.png|50px]] | |[[File:InspectorButton-Destroy.png|50px]] | ||
| − | | | + | |破棄 |
| − | | | + | |スロットとその子を破棄する |
|- | |- | ||
|[[File:InspectorButton-DestroyPreservingAssets.png|50px]] | |[[File:InspectorButton-DestroyPreservingAssets.png|50px]] | ||
| − | | | + | |アセットを保持して破棄 |
| − | | | + | |スロットとその子を破棄するが、マテリアルやメッシュなどは最初に移動して、失われないようにする |
|- | |- | ||
|[[File:InspectorButton-InsertParent.png|50px]] | |[[File:InspectorButton-InsertParent.png|50px]] | ||
| − | | | + | |親を挿入 |
| − | | | + | |現在選択しているスロットの親として空スロットを挿入する |
|- | |- | ||
|[[File:InspectorButton-AddChild.png|50px]] | |[[File:InspectorButton-AddChild.png|50px]] | ||
| − | | | + | |子を追加 |
| − | | | + | |現在選択しているスロットの子として空スロットを追加する |
|- | |- | ||
|[[File:InspectorButton-Duplicate.png|50px]] | |[[File:InspectorButton-Duplicate.png|50px]] | ||
| − | | | + | |複製 |
| − | | | + | |現在選択しているスロットのコピーを作成する |
|- | |- | ||
|[[File:InspectorButton-SetRoot.png|50px]] | |[[File:InspectorButton-SetRoot.png|50px]] | ||
| − | | | + | |ルートに設定 |
| − | | | + | |現在選択されているスロットを階層ビューのルートとして設定する。深い階層に降りていくのに便利です。 |
|- | |- | ||
|[[File:InspectorButton-Help.png|50px]] | |[[File:InspectorButton-Help.png|50px]] | ||
| − | | | + | |ヘルプ |
| − | | | + | |ヘルプを表示する |
|- | |- | ||
|[[File:InspectorButton-Pin.png|50px]] | |[[File:InspectorButton-Pin.png|50px]] | ||
| − | | | + | |ピン留め |
| − | | | + | |インスペクターを自分に固定し、移動すると同時にインスペクターを動かす(プレイスペースの周りの動きを除く) |
|- | |- | ||
|[[File:InspectorButton-Close.png|50px]] | |[[File:InspectorButton-Close.png|50px]] | ||
| − | | | + | |閉じる |
| − | | | + | |インスペクターを閉じる |
|- | |- | ||
|[[File:InspectorButton-ObjectRoot.png|50px]] | |[[File:InspectorButton-ObjectRoot.png|50px]] | ||
| − | | | + | |オブジェクトルート |
| − | | | + | |現在選択しているスロット(ユーザースロット、アバタールートスロットなど)のオブジェクトルートの階層にフォーカスする。 |
|- | |- | ||
|[[File:InspectorButton-RootUp.png|50px]] | |[[File:InspectorButton-RootUp.png|50px]] | ||
| − | | | + | |上ルート |
| − | | | + | |現在のルートの親スロットにフォーカスし、1階層上に移動する |
|} | |} | ||
Latest revision as of 06:53, 23 February 2021

シーンインスペクター
シーンインスペクターは、ワールド内のすべてのオブジェクトを見つけ、オブジェクトのプロパティを表示したり編集するために使用されます。シーンインスペクターを使用すると、現在のワールドのあらゆるものを完全に変更できます。これには、ワールドとのやりとりを妨げる可能性のあるものも含まれるため、慣れていないルートノードを変更する場合は注意が必要です。ただし、いつでも終了して戻ってすべてをリセットできます。変更をワールドに保存しない限り、永久に何かを壊すことはないので、自由に試してみてください。
シーンインスペクターの基本レイアウト:
左側のパネルにはシーン階層があります:
- アイテムをダブルトリガーして選択します。現在選択されているアイテムの名前は緑色になります。アイテムはワールドからも選択できます。
- グリップボタンを使用してアイテムをドラッグし、別のアイテムの上で離して移動します。これにより、ドラッグしたアイテムの親が再設定されます。
- グリップを使用したドラッグから、DevToolTipで新しいシーンインスペクターを開いたり、LogiXToolTipでLogiXノードを出すことができます。(シーンインスペクターウィンドウの外へアイテムをグラブしてセカンダリアクションボタンを押します)
- ●が付いているスロットには子がありません。
- ▶があるスロットには子があります。ボックスをダブルクリックして、階層を展開します。
- 下向き矢印の付いたスロットが展開されます。もう一度矢印をクリックして折りたためます。
- 階層の1つ上のレベルに移動するには、左上にある上向きの矢印をクリックします。これでは選択したスロットは変更されないことに注意してください。選択を変更するには、ダブルトリガーする必要があります。
- 現在のオブジェクトのルートに移動するには、⇑矢印をクリックします。オブジェクトのルートは、コンポーネントで設定します。
- 現在のスロットをインスペクターに表示する階層のベースとして設定するには、右上の下向き矢印をクリックします。ルートから階層を表示するとラグが発生する可能性があるため、これはパフォーマンスに役立ちます。また、深い階層では、アイテム名が小さくなり、読みにくくなる可能性があります。表示されている階層をリセットする見やすくなります。
- オレンジ色のアイテムは永続的ではなく、ワールドが保存されたときに保存されません。
右側のパネルには、オブジェクトのプロパティとコンポーネントが含まれています:
- 名前、位置、回転などの基本的なスロットプロパティは上部にあります。取り付けられているすべてのコンポーネントはこの下にあります。トリガーでドラッグしてリストをスクロールできます。
- 右上の赤いゴミ箱ボタンは選択したスロットを削除します。これにより、階層外の関連アセットも破棄されます。
- 右上のピンクのゴミ箱ボタンは、選択したスロットを削除しますが、階層外の関連アセットは保持します。
- 黄色の上矢印は、選択したスロットの新しい親を作成します。選択したスロットは、この新しいスロットの子になるように移動されます。
- 黄色の星のボタンは、現在選択されているスロットの新しい空の子を作成します。
- 右上の緑色の四角ボタンは、選択したスロットのコピーを作成します。
- トリガークリックで任意のプロパティを編集できます。
- 任意のプロパティをグリップしながらドラッグして値をコピーし、他の値にドロップして貼り付けます。これは、シーンインスペクターの項目間で機能し、LogiXノードでも機能します。
- プロパティ名をグリップドラッグして、そのプロパティへの参照を取得します。これは特定のコンポーネントに使用されます。
- LogiXToolTipを使用してコンポーネント名をグリップドラッグし、セカンダリアクションをクリックして、そのコンポーネントのLogiXノードを作成します。
- コンポーネント名の横にある赤いXでコンポーネントを削除します。
- コンポーネント名の横にある緑色のDでコンポーネントを複製します。
- レファレンスフィールドの右側にスラッシュが付いた円は、そのフィールドをクリアします(リファレンスからnullに変更します)。
- リファレンスフィールドの左側にある上向きの矢印は、参照されたオブジェクトの新しいシーンインスペクターダイアログを開きます。








